Here are some examples of work I’ve done
At my company, QuirkyCube Software, I specialize in leveraging technology to solve real-world business problems. My focus is always first on my clients' business and strategy before the specifics of the technology implementation.
You can get a sense of what I can do for you by checking out some of my past work. Does this look like a match for your project? Get in touch.
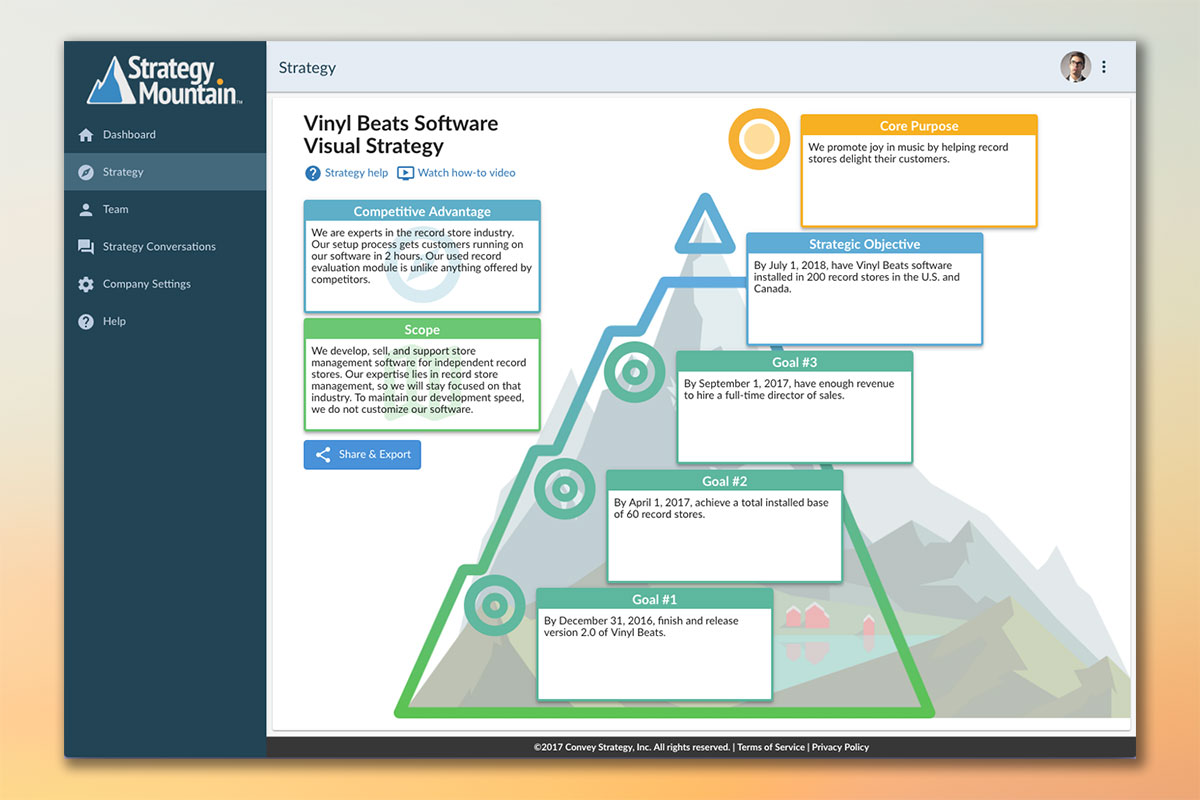
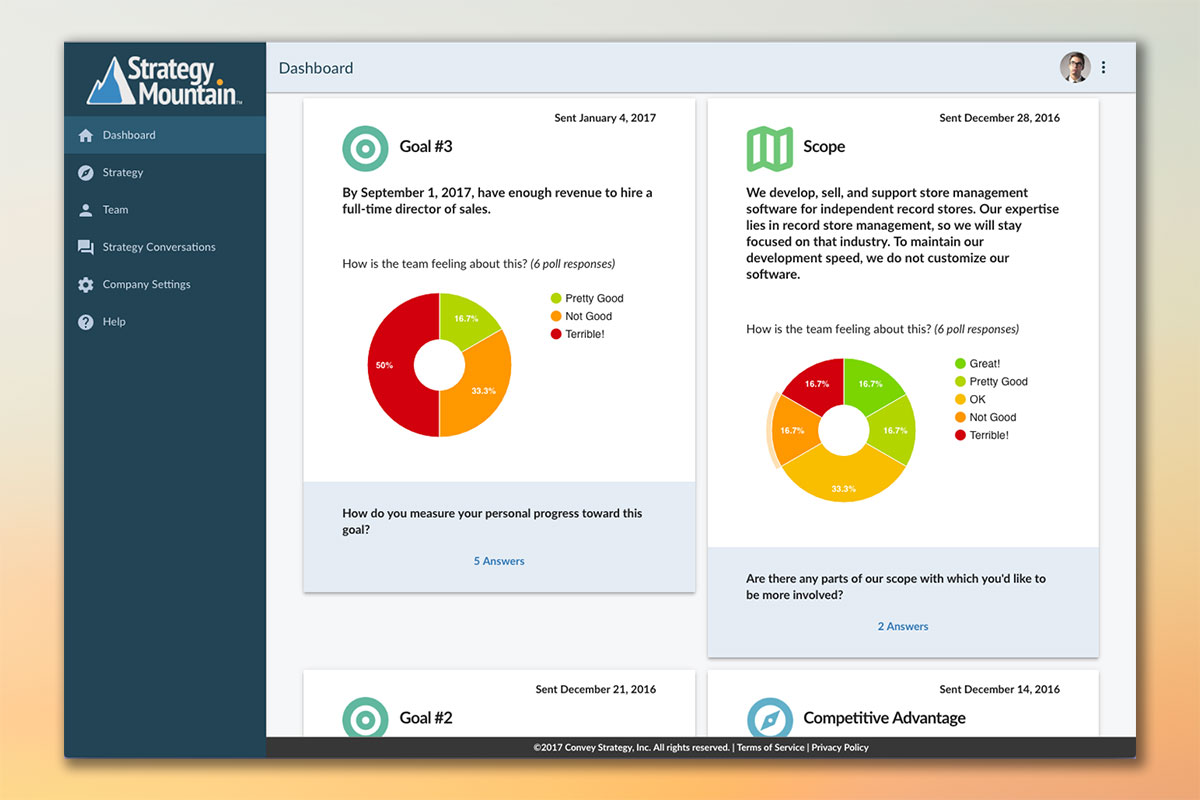
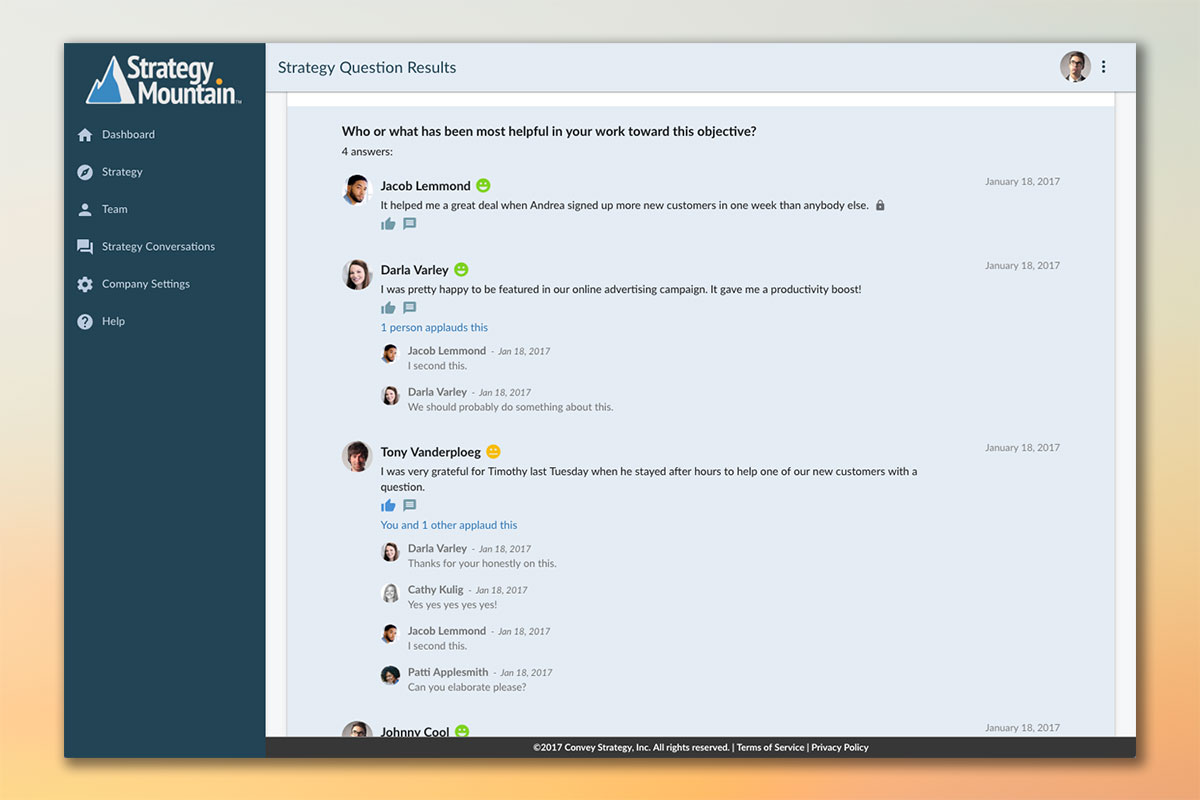
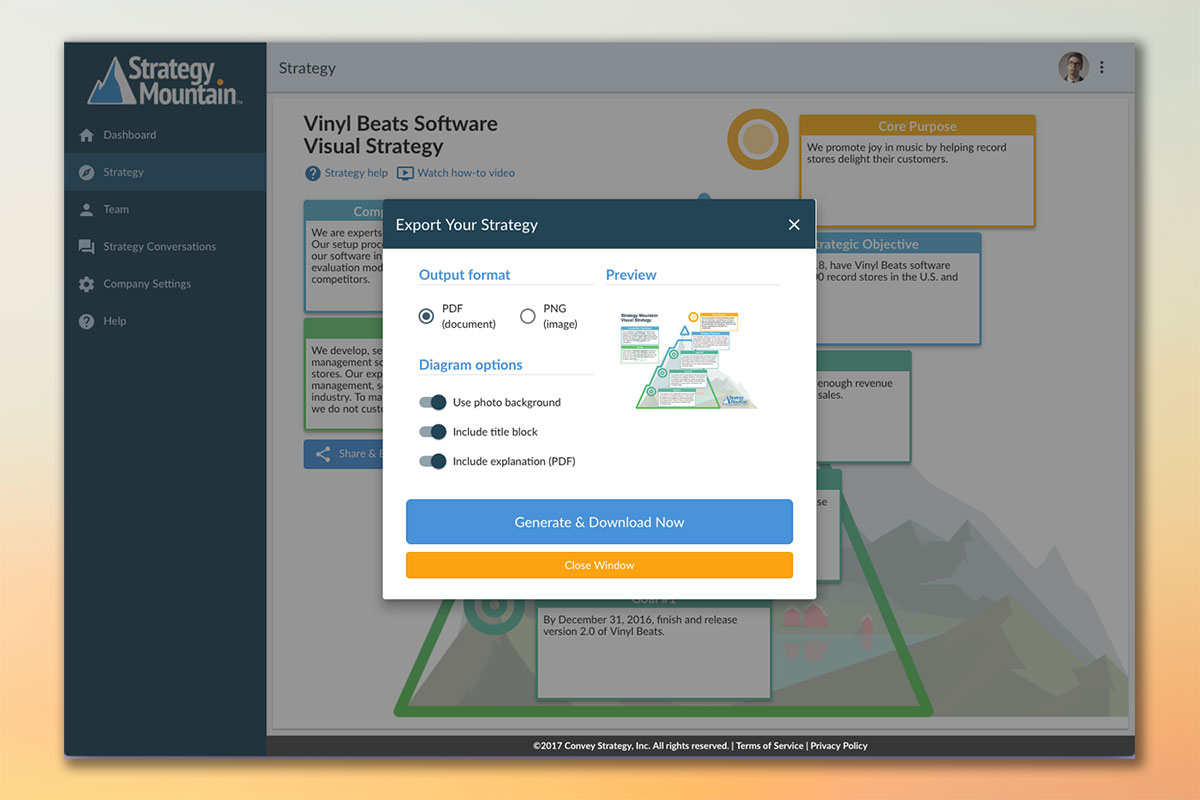
Strategy Mountain
corporate strategy tool




Strategy Mountain is a web application for creating and sharing an organization's strategic vision with its team. Features include an interactive strategy template with sharing and file export, automated strategy reminder emails, team engagement dashboard, and group discussion forum.
I devised, designed, and developed the entire project. The Rails/PostgreSQL backend was hosted on Heroku, and the AngularJS frontend was delivered via Firebase with images and other files stored as needed in Amazon S3. PDF creation was done through the Prawn gem.
AngularJS, Angular Material, Bootstrap, Ruby on Rails, PostgreSQL, JavaScript, HTML, CSS
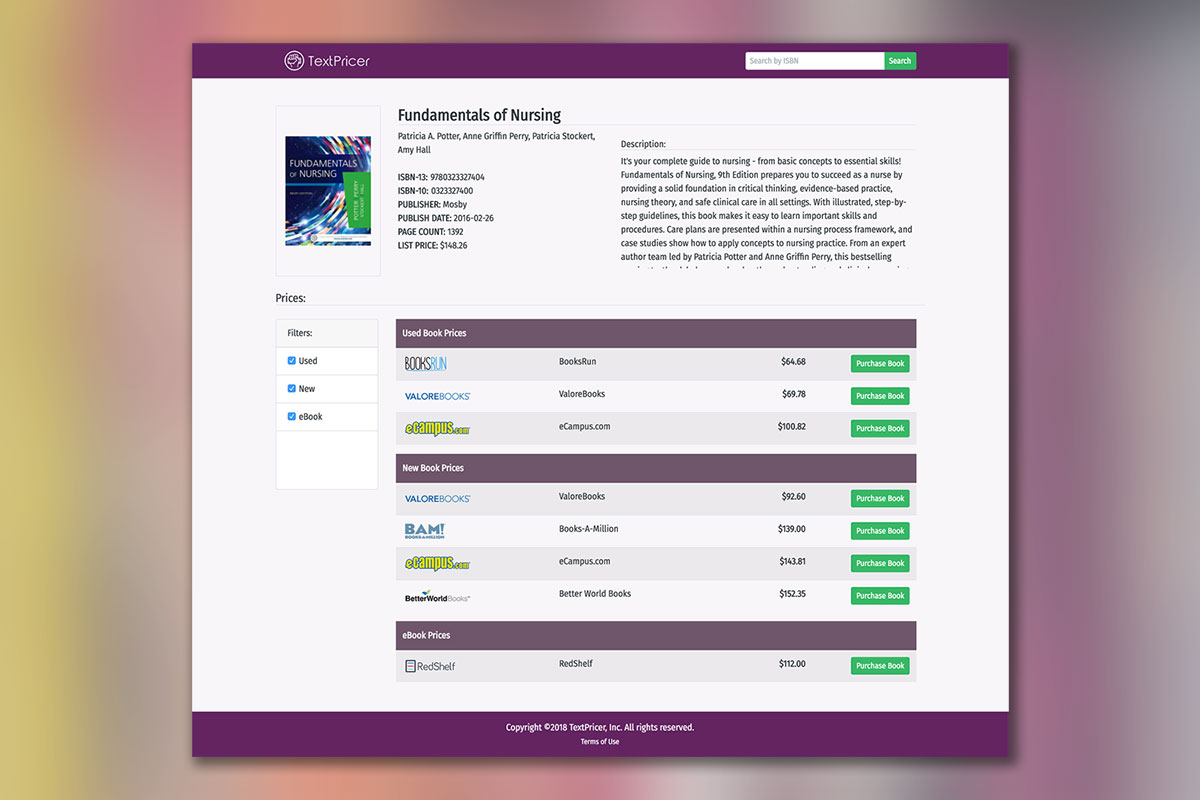
TextPricer
textbook price comparison site


I designed and built a client’s site that allows users to search for a particular textbook and compare the prices of that book across a variety of booksellers. The goals were ease of use and a clean, simple, responsive design.
I built the UI using Bootstrap and React. The backend uses Ruby on Rails to consume the APIs of Google Books and those of the various booksellers. All of the APIs are processed in parallel using Typhoeus, with results returned and displayed asynchronously.
Ruby on Rails, React, Bootstrap, JSON, JavaScript, HTML, CSS
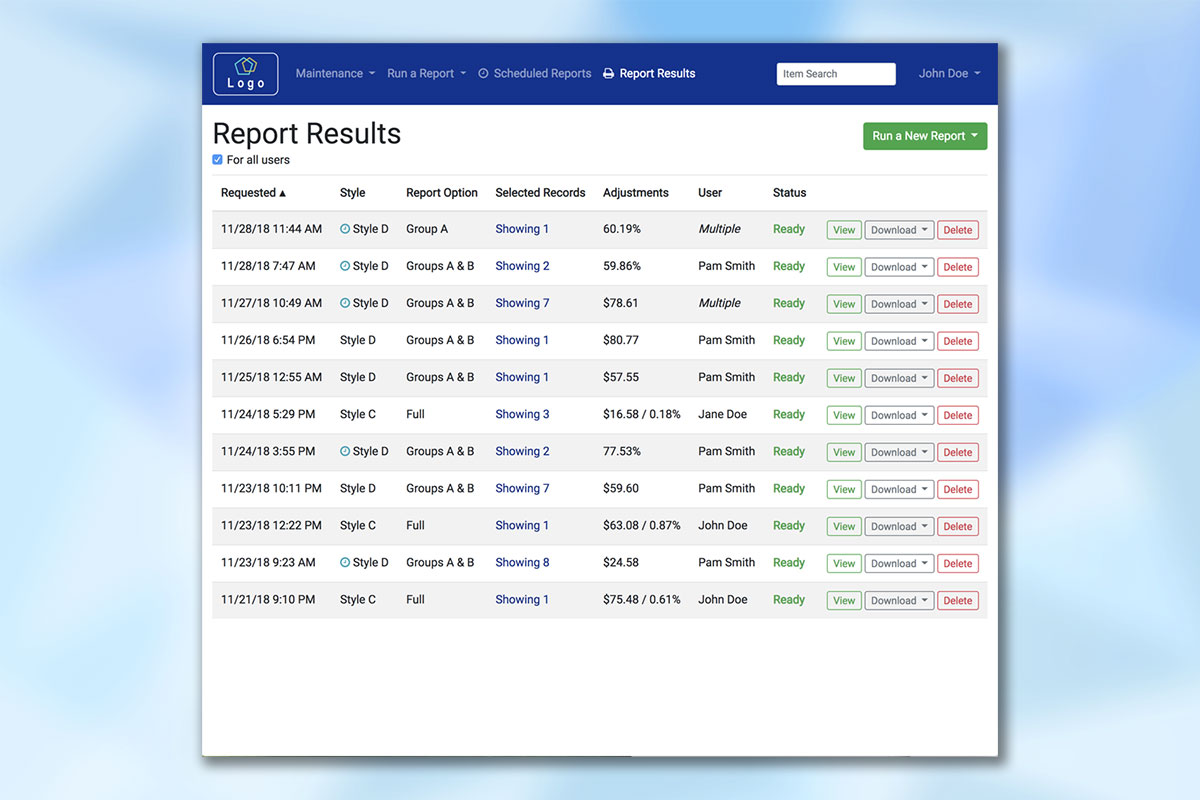
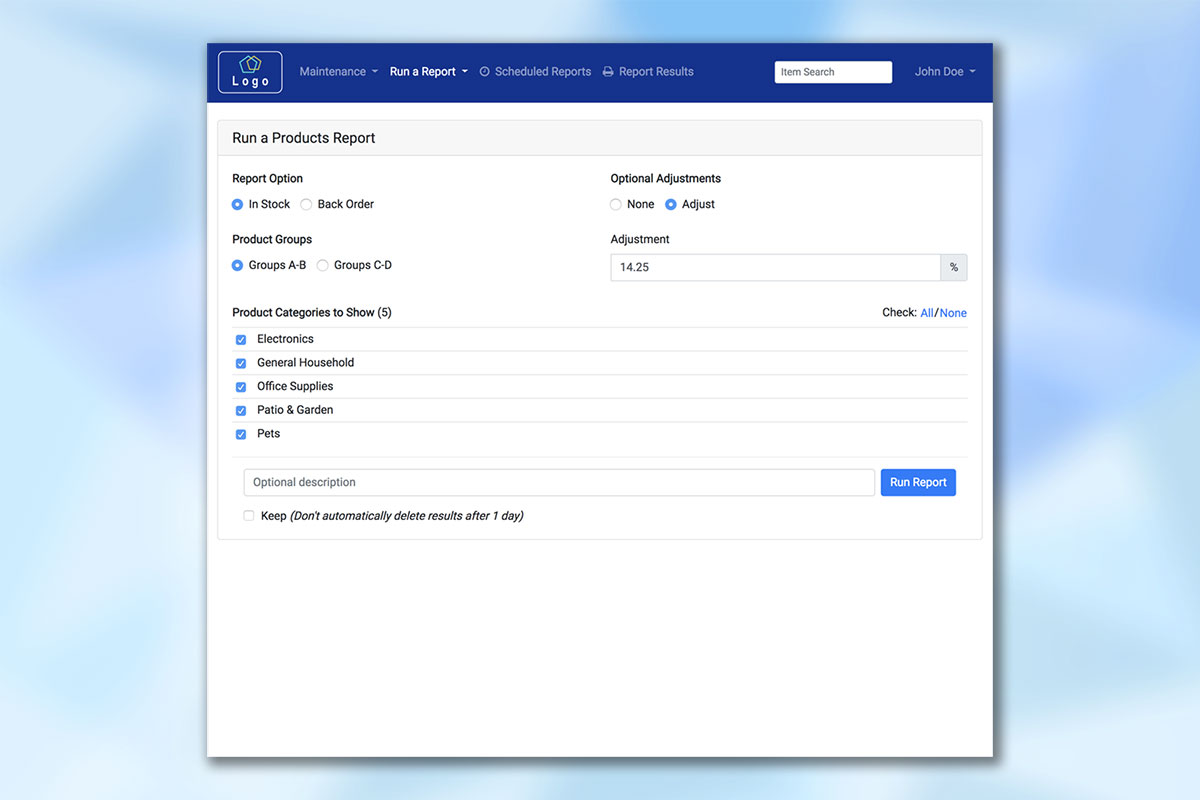
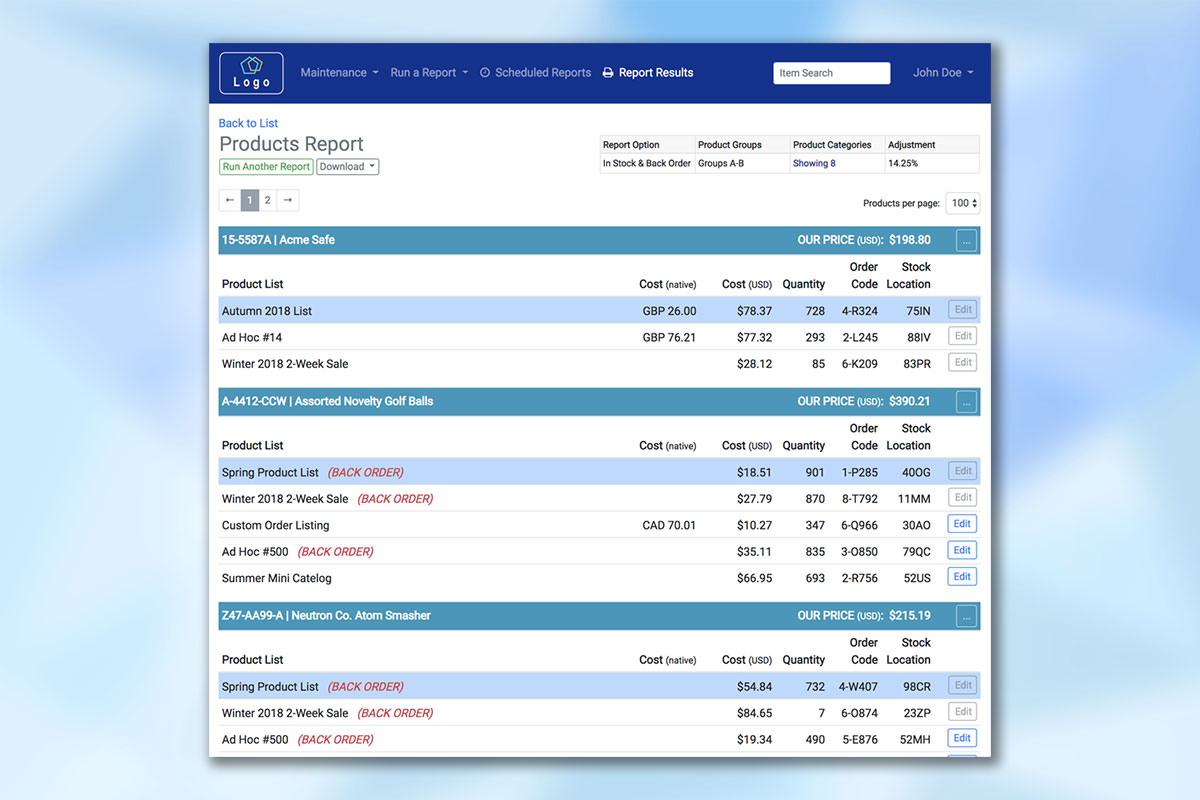
Custom Reporting Engine
for startup’s Postgresql database




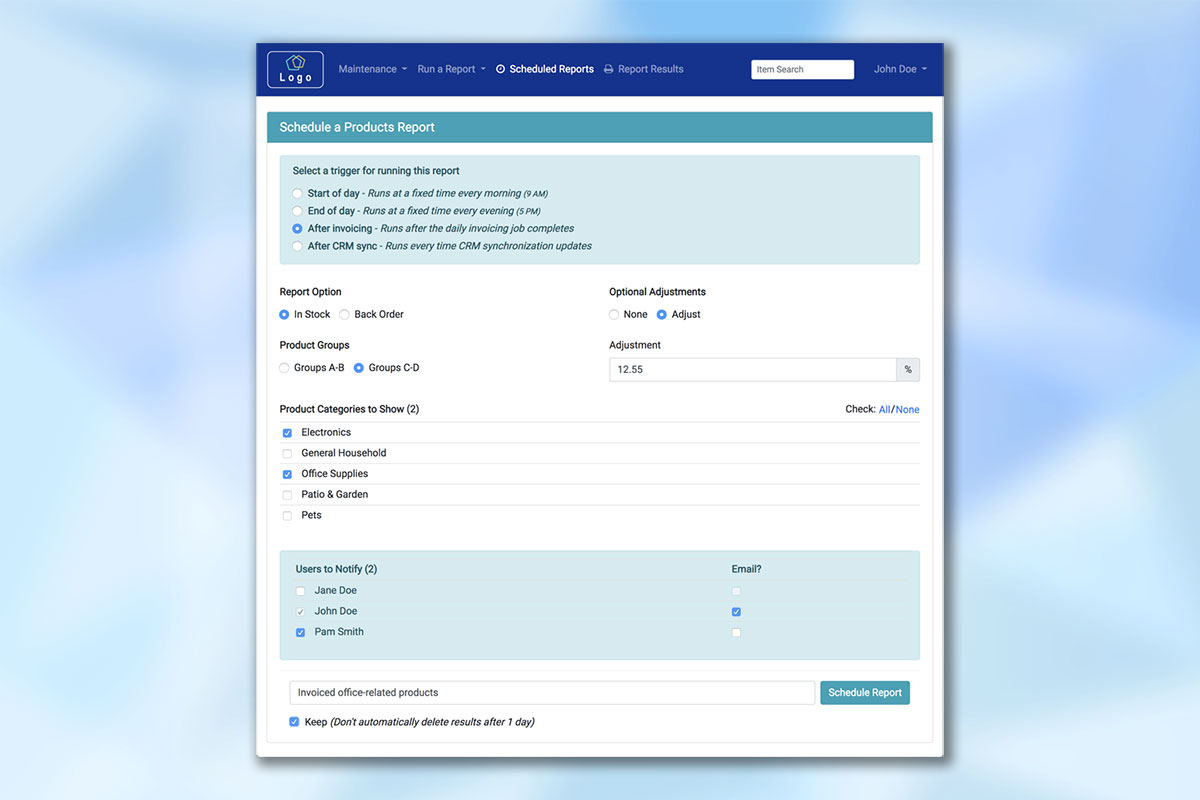
My client required a flexible, powerful reporting engine to help make sense of a large and continually growing PostgreSQL database. The reporting engine needed to support several different reports and display results both on the screen and via downloadable data files. Each application user needed a separate set of results and individual notifications.
Each report required a custom UI to select report-specific run options. Some reports also needed on-screen results screens. All report requests displayed available results within a single results screen. I implemented those UIs with Bootstrap and, where business logic dictated, used custom React components within Rails for front-end interactivity.
Ruby on Rails, React, Action Cable, WebSockets, Bootstrap, PostgreSQL, Sidekiq, Amazon S3, SendGrid, JavaScript, HTML, CSS
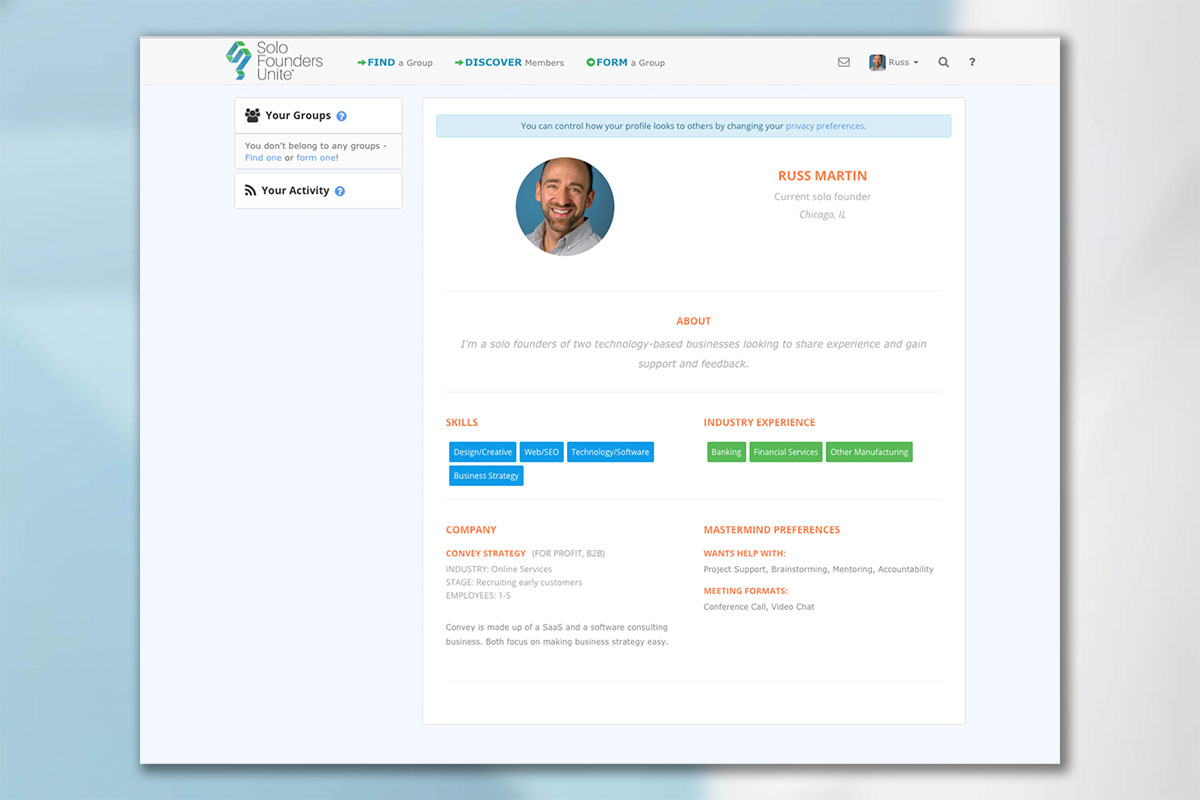
Solo Founders Unite
online community for entrepreneurs




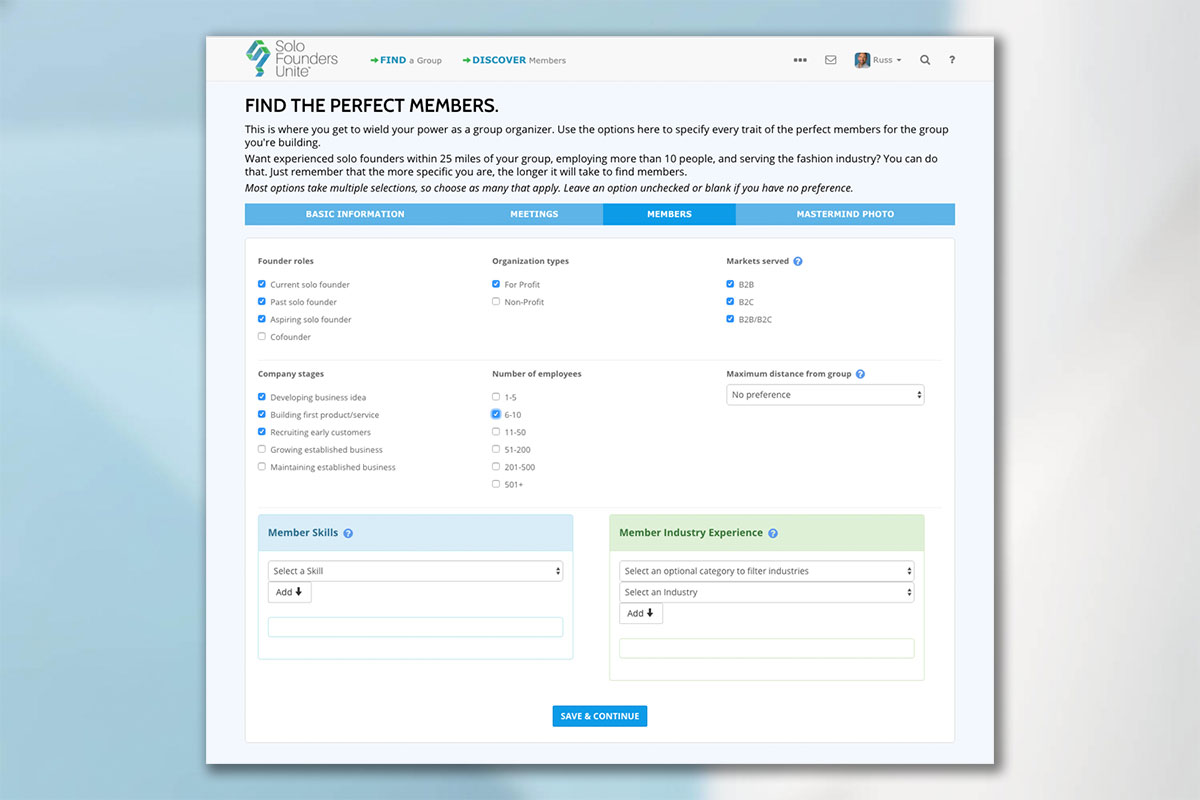
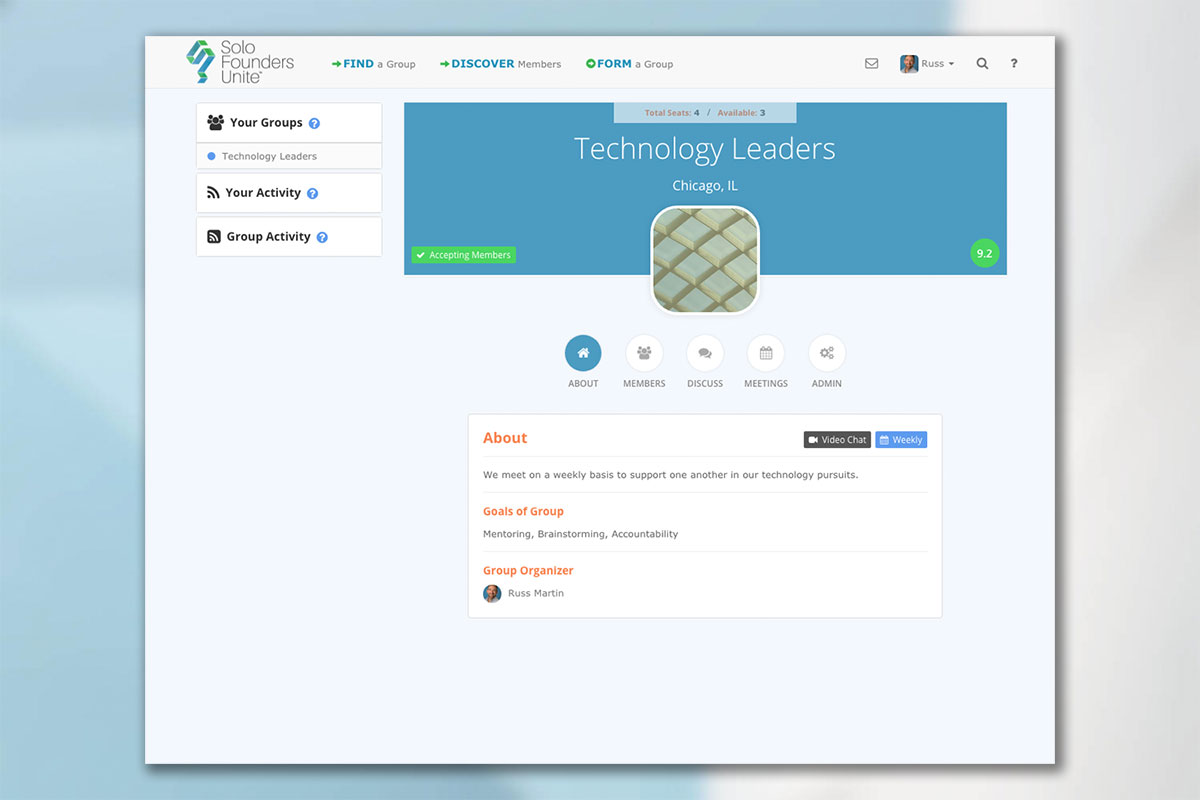
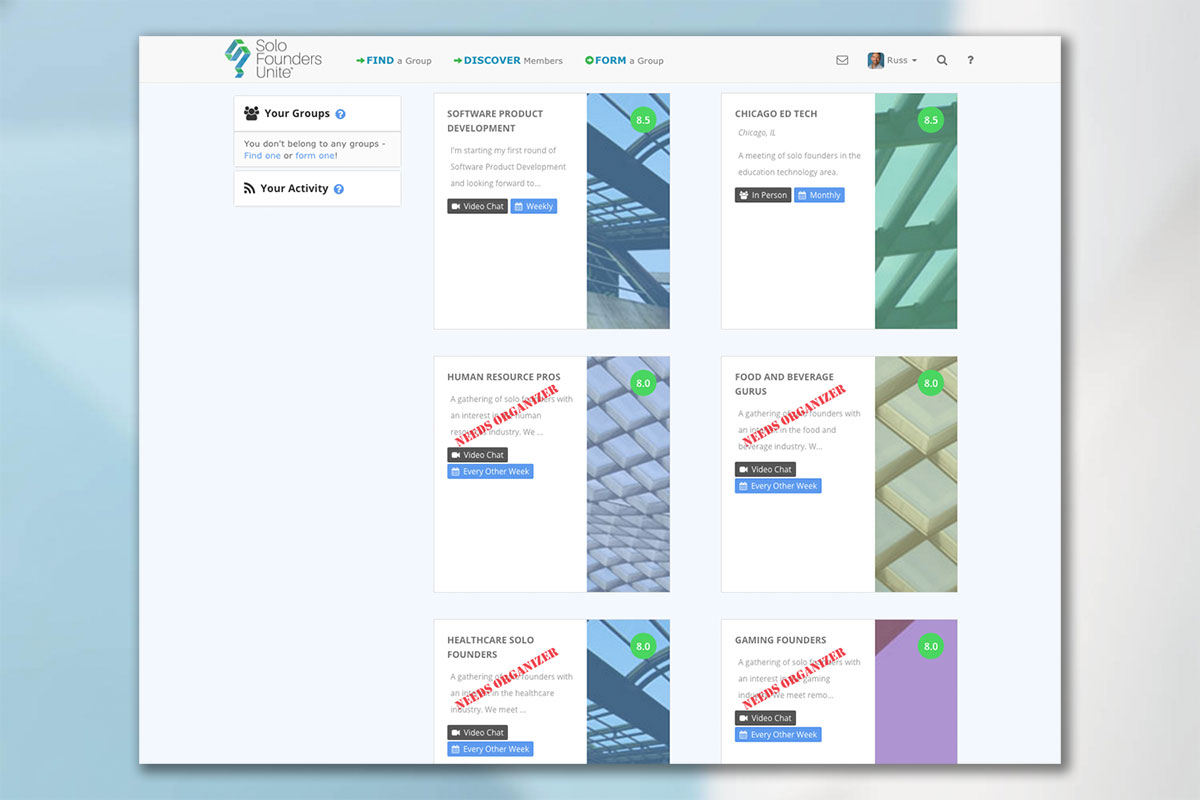
Solo Founders Unite is an online community for entrepreneurs to find and form mastermind groups. Features include user and company profiles, mastermind group creation and administration, user-to-user and user-to-group matching algorithms, and group discussion with private messaging.
I was the sole developer on this project and collaborated with a UI designer.
Ruby on Rails, jQuery, Bootstrap, Omniauth, PostgreSQL, JavaScript, HTML, CSS
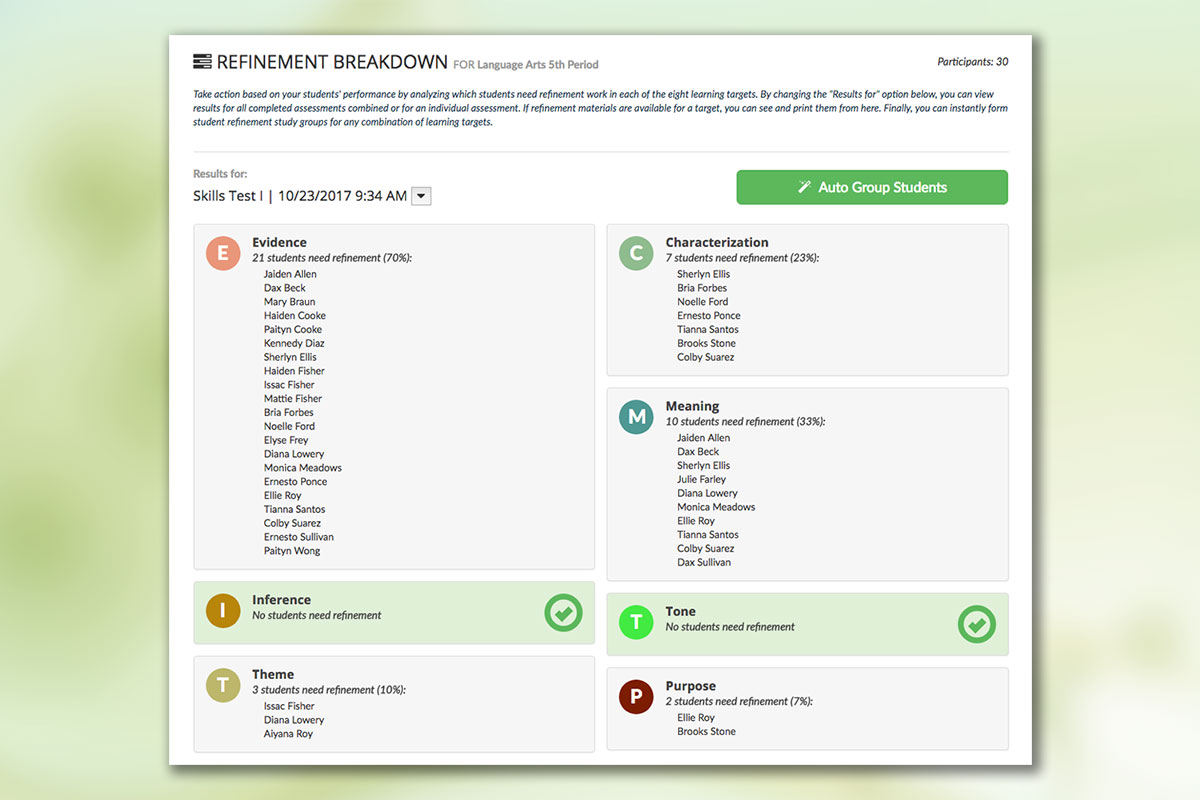
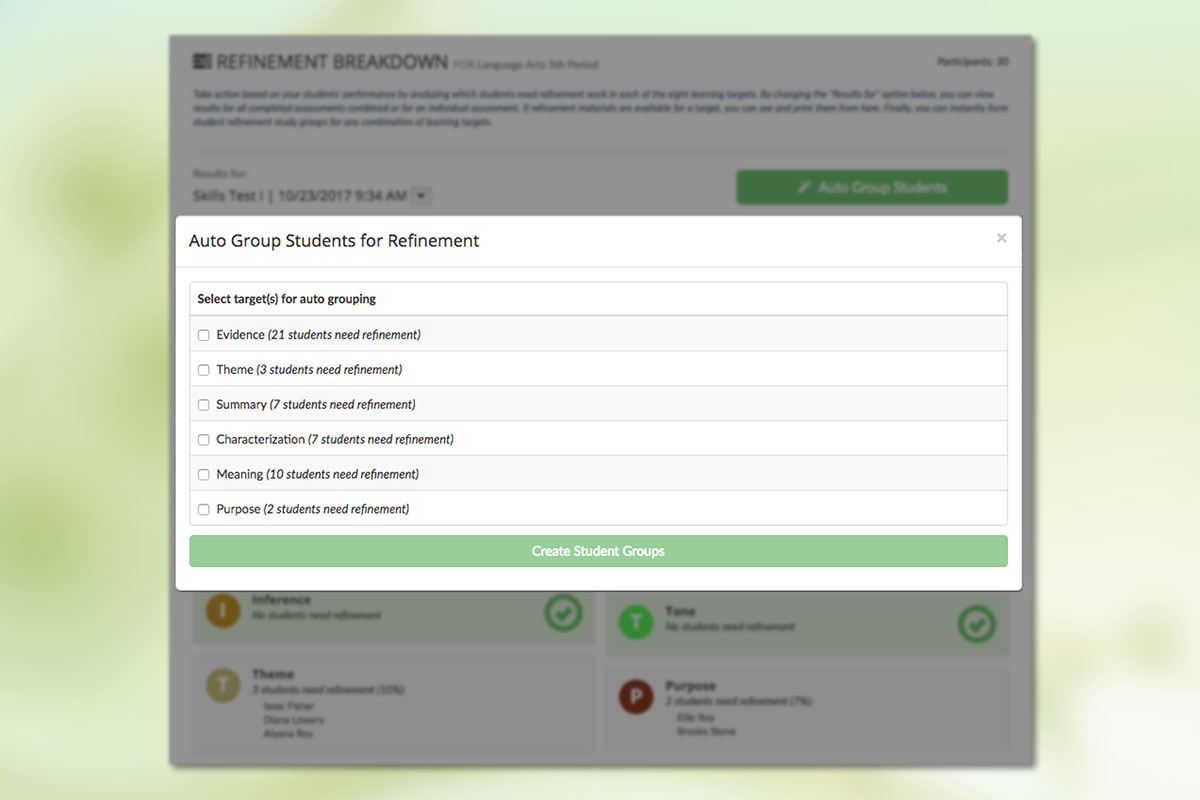
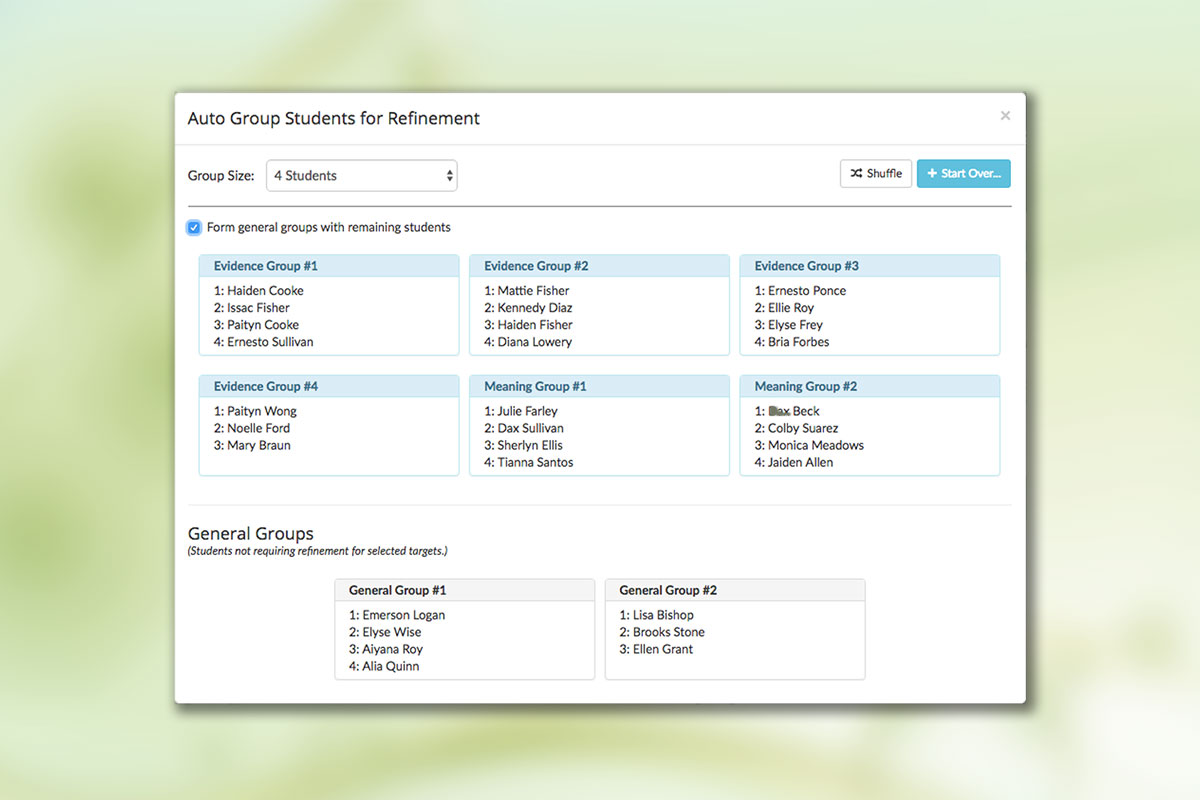
Student Grouping React Component
for legacy rails-based teaching software



The client's Rails 3.2 application serving schools needed an intuitive way for teachers to group students into study groups based on needs identified through test scores.
Since teachers would be tweaking the groups on the fly, my goal was to make the UI/UX as responsive as possible. Therefore, I chose to add a series of React components (via the react-rails gem) that communicated with the backend via API calls while still integrating with the Rails UI.
Ruby on Rails, React, JSON, JavaScript, HTML, CSS
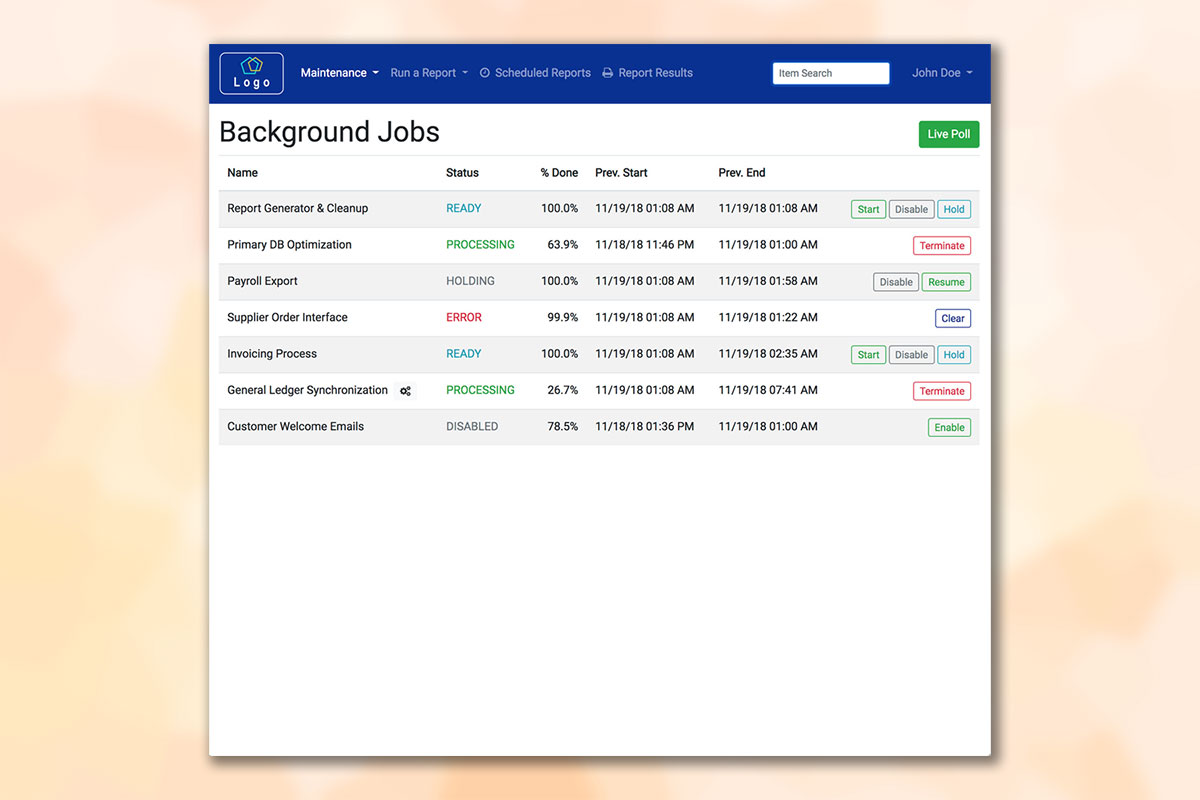
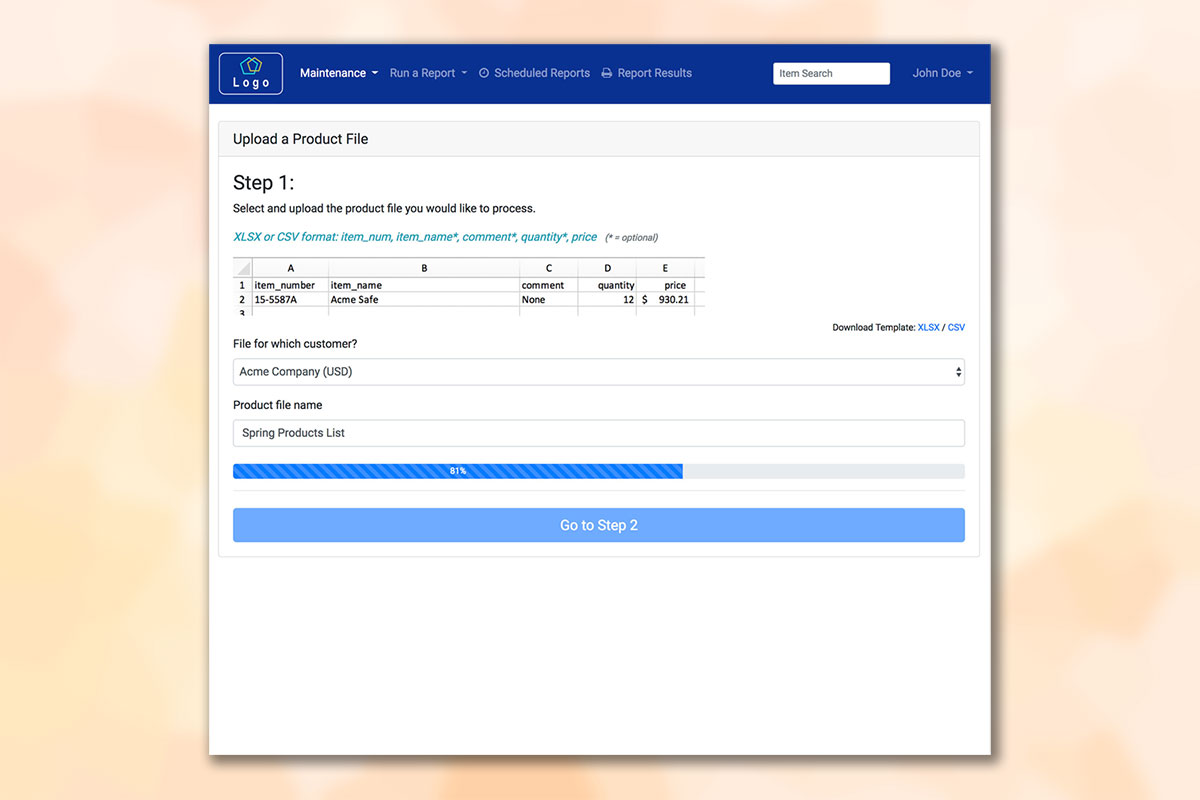
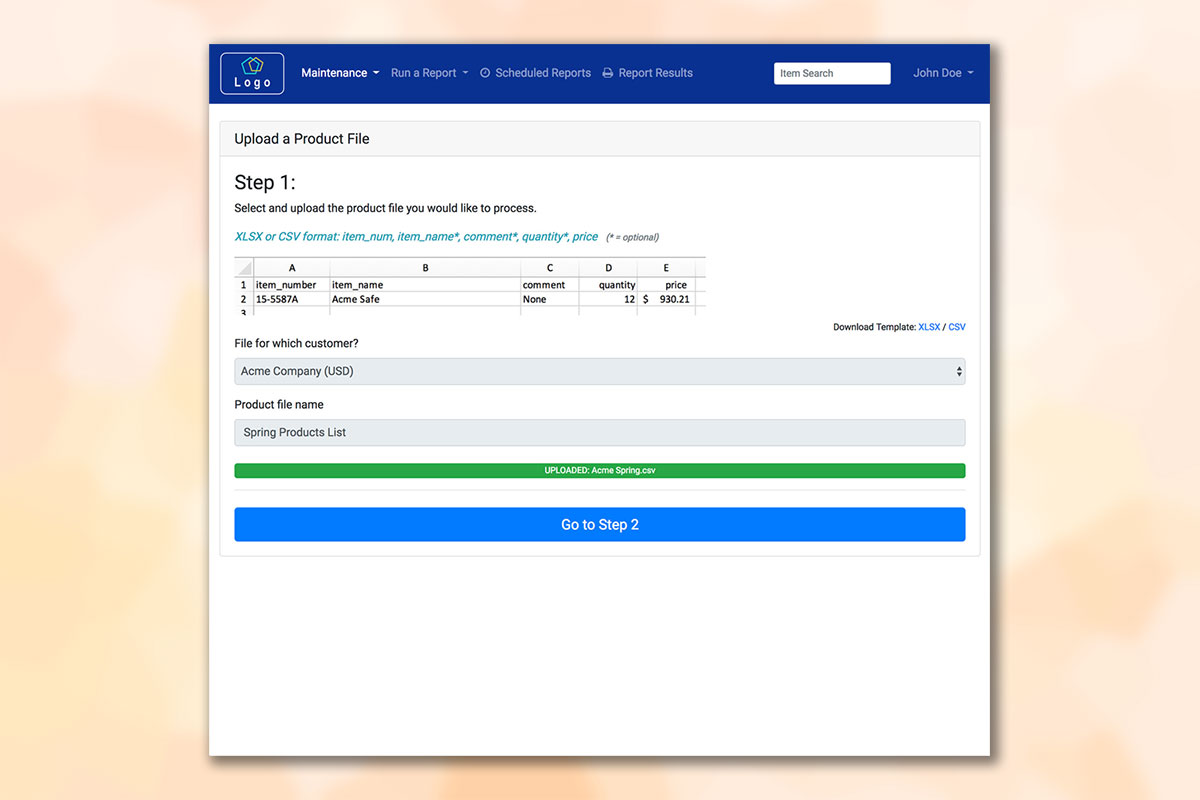
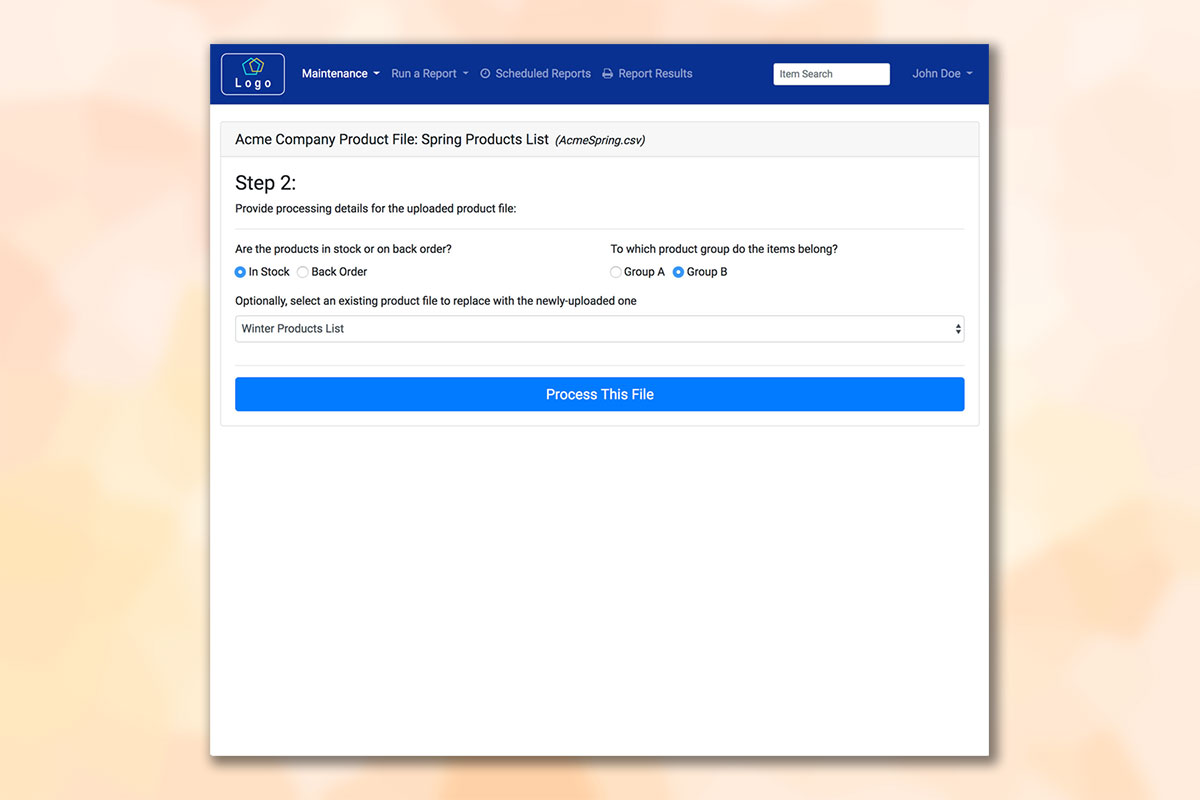
Bulk Data & Task Management Tools
for postgresql data and heroku background jobs




My client needed an intuitive yet powerful mechanism for running the various background tasks in a complex, data-intensive Rails application. Users also needed the ability to get large amounts of product-related data into the application using a variety of means including direct upload, API connections, and automated FTP file downloads.
I designed and implemented the architecture for running any number of background jobs, including data import jobs, and allowing them to be viewed and controlled from the application UI. I created a custom Ruby base class that all jobs could use to implement background job behavior. I also built a series of Bootstrap and React-based upload wizards allowing users to upload and tag data records easily. The job management processes used the Sidekiq API to report on the status of and control the various jobs. I used Amazon S3 for the data file uploads and processing. Any errors or business critical events notified users via email through SendGrid integration.
Ruby on Rails, React, Bootstrap, PostgreSQL, FTP, SFTP, Database Optimization, Sidekiq, Rake, SendGrid, JavaScript, HTML, CSS
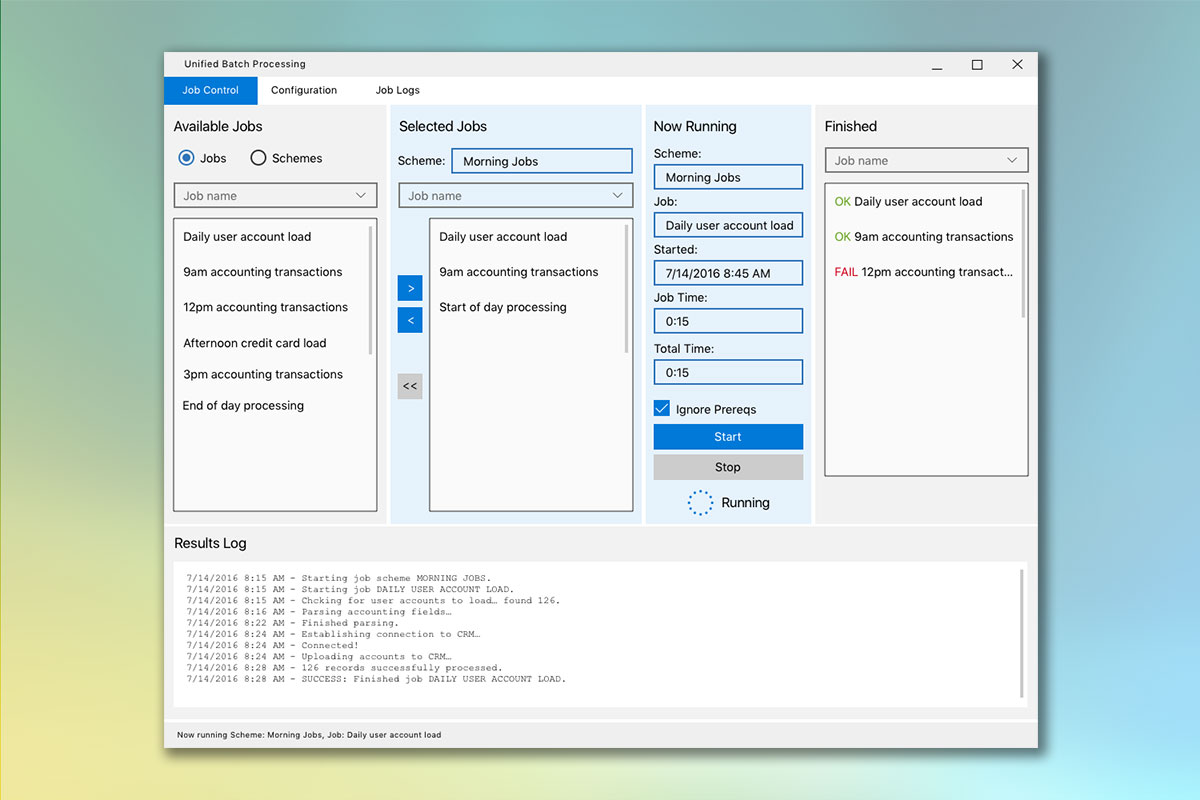
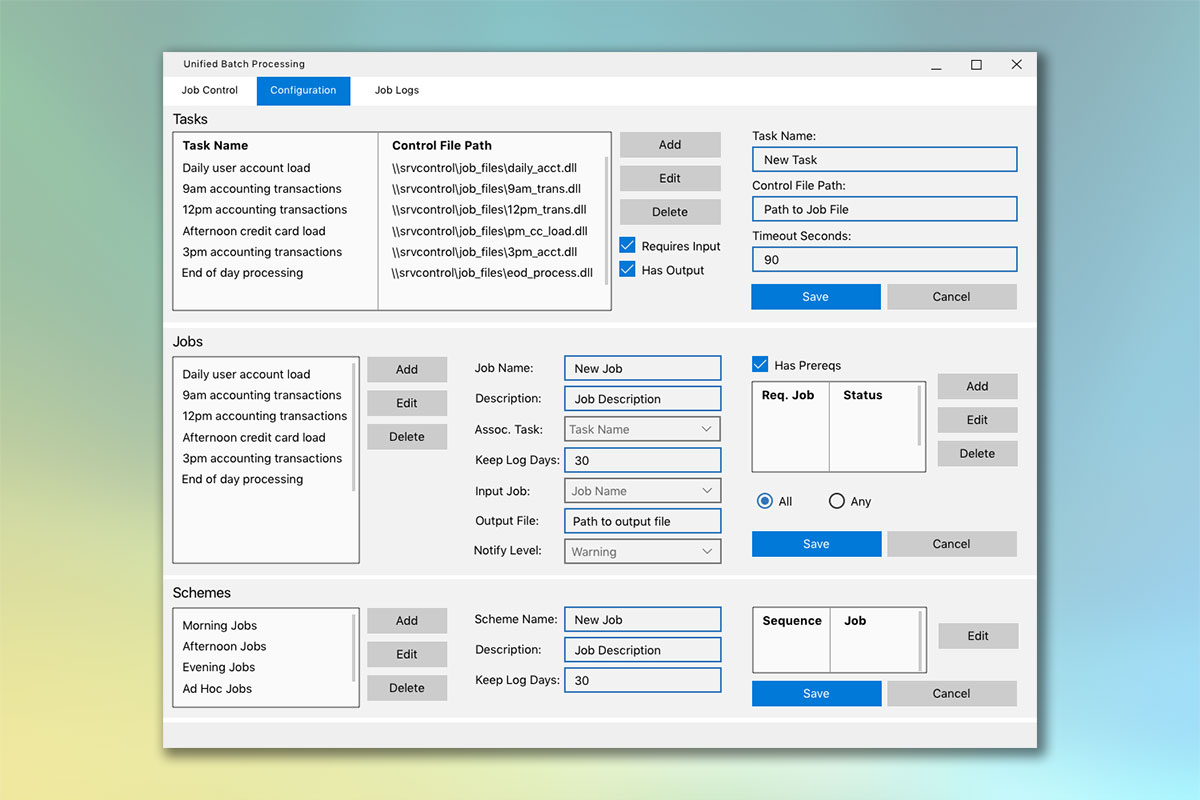
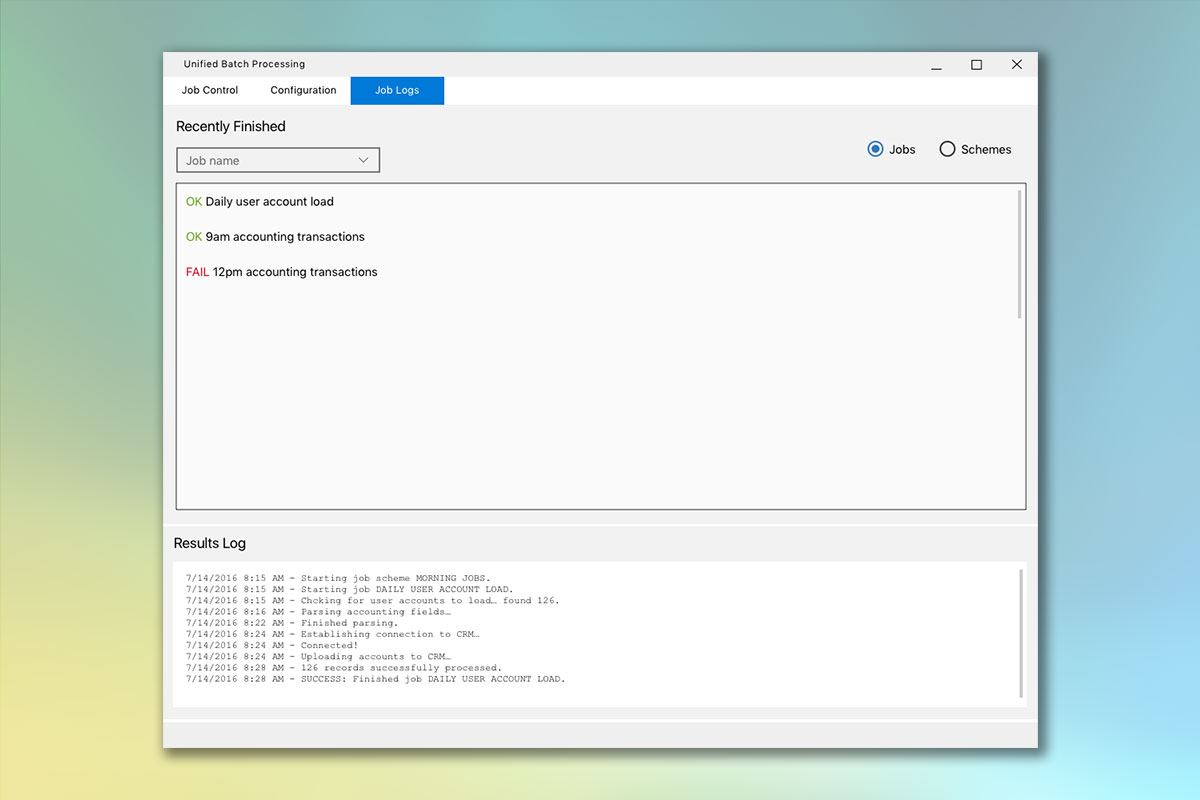
Unified Batch Processing
batch job control and scheduling tool




Unified Batch Processing is a batch job control and scheduling system designed to link data from disparate corporate systems. Features include Visual Studio project integration with a custom programming template, job scheduling, logging, grouping, and dependency linking.
VB.NET, Microsoft SQL Server, web services, SOAP








